2020-05-15 にっき
リリーチェアを購入した
ここで買った。
最終的にこの2つが決め手だった。
- 即納可能
- 送料無料
試しに座っていないので失敗した可能性もあるが買い方を覚えるといこうことで...。
ここも見たんだけど全然ぐっとこなかった。
ロマンは香川の家具屋のサイトの圧勝で
- 50年前技術的に困難だったが今は生産可能
- 直線がない有機的な曲線美、で同社の他の製品との比較
- 最後の作品(つまり一番改良されてるいいやつ!)
の3つをしっかり打ち出していて、ついぐっと購買意欲を持っていかれた。2点決め手があって勢いで買った。受注生産、待てないぽよ。
明日発送される。
プログラマーってこういう椅子が好きなんでしょ、みたいな設定機能はないので体の方を合わせる必要がある。
アームレストあるほうが可愛いんだけど
- 値段が高い
- 今の椅子に座っているとき、横向きに座って子どもを呼び寄せてお膝に載せることがあるがアームがあると邪魔
の2点でアームなしを選択。
はー、楽しみだな〜。
事務椅子、減価償却8年なので95000 / (8*365)で1日30円程度。保証10年だから26円/日程度になる予定。
2020-05-15
同僚と話していて無限スクロールを勘違いしていたことに気づいた
無限に表示する場合無限のリソースが必要なので、無限個ある要素を有限個切り取って表示するのが無限スクロール
Reactの場合計算量を減らすために必要というのを100要素ぐらいのrenderをオン・オフすると体感できた
そこそこいいマシンを使っていると実行速度を早くするモチベーションがないので自社サービスを使う場合は学校端末として支給されるようなスペックのマシンがあると便利なのかもしれない
material uiの場合はVirtualized Listをつかう
整えていた
無限スクロールつながりでviewport内を監視するAPIを教えてもらった
quicklink等で使われているよう
(foo: number, bar: number) なとき引数の順番を間違えるとアレなのでType aliasをはって type Foo = number type Bar = number (foo: Foo, bar: Bar) したけどどっちもTypeScriptだと特に区別ないのでこの辺を見ていた
ロイロのページscrapboxで書かれていて具体的な数値が添えられているのがとてもいいと感じた
リモート飲みを経験しているんだけど、みんな自分の感情を表現するのが上手ですごいなあとか、ぐいぐい気になること聞いていくのとか見て、ここは自分は凹なとこだなあという感じで隣の芝真っ青状態。 色々と困難な話も聞くけどそういう状況にあるとき即レスで「おかしいよ」と言える筋肉つけたいなあと思うところ。
この話、本当にモヤモヤするのでブログに書いてしまおう
- 「一番レスが早い生徒が普段は不登校気味な子」と「実は一番学びたがっている」のつながりが全くわからなかったんだよな...
- 学びたさがレスの速度で測れるなら学ばずに常時はりついて即レス返す生徒が一番学びたがっていることになってしまう
- 学校に来てるかどうかで測るのと大差ないのでは (測れてないというのがいいたいことです)
- 自分が不登校だったので感動ポルノ的な話の対象にされているような不快感がある
自社サービスのエゴサいろんな人がいてたのしい
色々とあって意識して楽観的に全振りするようにしていて何聞いても笑ってしまう
久しぶりにタイピングゲームをやり、中3の時期部屋でタイプウェルに打ち込んでいてはじめてXSか何かとったときとても嬉しかったのを思い出した(自慢です)
タイプウェルとか国語R常用ようやく30切れてやめて今はもう遅くなりすぎて再度挑戦する気しない。
— はなちん (@hanachin_) 2011年5月11日
エモい話は別のところに書き溜めているので、掘り起こして放流していこうかなあ
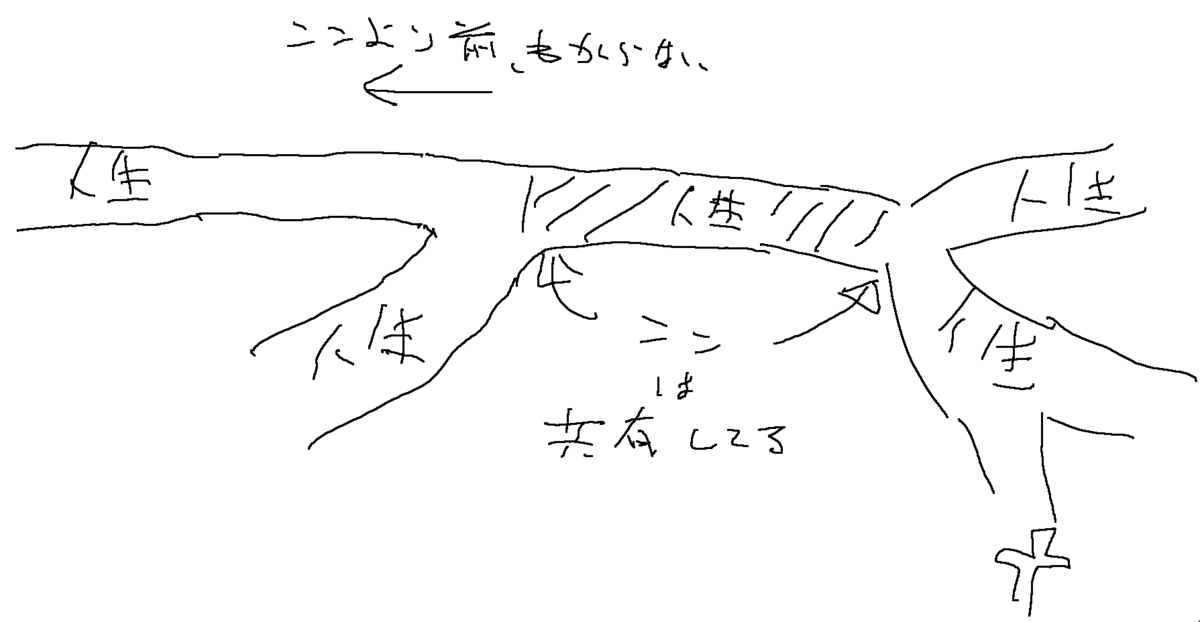
結婚、様々なものが共有資源になっているので効率がよくなる面もあればお互いの資源を奪い合うこともあり、例えば妻に家で子どもを見てもらっていると申し訳なさを感じることがある。網掛け部分が太くなるよう生きていきたい。 雑な図です。

どういう感じの道の歩みをするのか知らないとめっっちゃ蛇行するかもしれないし知りたくなるのはありそうだなあ。(比較的真面目にやっていたころPull Request 1番目から順に読むみたいなのやっていたのを思い出した)
仕事というのもだいたいおきてる時間16 * 7のうち 8 * 5ぐらいを共有するんだなあ、1/3じゃん。
仕事、しっかりやれているかわからないのがわかる...
という感じで最近あったトピックを思い出しながらタブを整理していた。今日の活動は終わりです。たぶん。最近早朝寝てることが多く、今日は寝かしつけ中に先に寝てしまった。
2020-05-12 にっき
ruremaのレビュー会に参加した
雑に自分でsuggestして自分でコミットしてPull Requestをいくつか取り込んだ
椅子買いたいが座って買いたい
でも受注生産椅子だと今注文して届くのが10月になる可能性もあり
無限スクロールの実装よくわからなくて雑に書いてみていた
画面全体の無限スクロールを想定したものが多そうな印象がある
2020-05-11 にっき
2020-05-10 にっき
NetlifyとGitHub連携してmasterにpushすると自動でデプロイされるようになった、GitHub Actionsで何かやる必要はなかった。(テスト書いたら必要そうだけどテストないので)
サブドメインも雑にCNAMEするだけでいけた、べんり
ぺんさんがruby-jpに色々貼ってていい感じだった

// from tompng https://ruby-jp.slack.com/archives/CM2UUJ0N6/p1589085265270600
const Antialiasing = styled.div`
border-radius: 4px;
background: repeating-linear-gradient(50deg, transparent 0, red 0.25px, red 10px, transparent 10.25px, transparent 20px);
`;
const NonAntialiasing = styled.div`
border-radius: 4px;
background: repeating-linear-gradient(50deg, transparent 0, red 0, red 10px, transparent 10px, transparent 20px);
`;
// from tompng https://ruby-jp.slack.com/archives/CT4LD4TB3/p1589106566068700
const SierpinskiGasket = styled.div`
border-radius: 4px;
background: 0 0 / 2px 2px linear-gradient(-45deg, #fe0000 50%, transparent 0),
0 0 / 4px 4px linear-gradient(-45deg, #fe0000 50%, transparent 0),
0 0 / 8px 8px linear-gradient(-45deg, #fe0000 50%, transparent 0),
0 0 / 16px 16px linear-gradient(-45deg, #fe0000 50%, transparent 0),
0 0 / 32px 32px linear-gradient(-45deg, #fe0000 50%, transparent 0),
0 0 / 64px 64px linear-gradient(-45deg, #fe0000 50%, transparent 0),
0 0 / 128px 128px linear-gradient(-45deg, #fe0000 50%, transparent 0),
0 0 / 256px 256px linear-gradient(-45deg, #fe0000 50%, transparent 0),
0 0 / 512px 512px linear-gradient(-45deg, #fe0000 50%, transparent 0),
0 0 / 1024px 1024px linear-gradient(-45deg, #fe0000 50%, transparent 0),
0 0 / 2048px 2048px linear-gradient(-45deg, #fe0000 50%, transparent 0),
0 0 / 4096px 4096px linear-gradient(-45deg, #fe0000 50%, transparent 0);
`;
CSSわからないのがわかる。
矢柄かこうとして意味わからなくなったがなんとかできて、そのあとカスタムプロパティでいい感じにいじれるようにしようと改変したらわけがわからなくなって気づいたら朝、寝ます。
一応できた...

2020-05-09 にっき
2020-05-07 にっき
タブが迷子になっていた
出した
スマホの画面をPCに取り込んでそれをOBSでうつせばスマホアプリでV化できるな〜と思ってscrcpyを入れた
% yay -S scrcpy
声〜〜〜
Encoding | string した encoding を使うよう置き換えてPull Requestした
ActiveJob使ってこなかったのでx時にエンキューみたいなやり方がわからなかった
結論からいうと MyJob.set(wait_until: 1.day.since).perform_later とか MyJob.set(wait: 1.minut).perform_later みたいな感じでいける
激安4kのKWIN 28、やはり横から見ると黄ばむしバックライトムラがないとはいえないが全て26,000円と唱えると解消していく
最近子どもが椅子から机の天板に登るようになってしまった。
椅子に関しては5月を過ごしてキャッシュがそこそこ残るようなら注文しようと思う。
何を買うかだけが問題ですが無難にセブンチェアかアリンコチェアあたりにしようかなあ。3本あしぐっとひかれるけど子がこけると困るから4本かなあ。リプロダクトだと10分の1ぐらいで買えるけど気分があがりそうなので正規品を買う予定です。
おとなになっても、良すぎるので読んで欲しい
# pacman -S pulseaudio-equalizer

